안녕하세요 리뷰하는 d입니다!
이번에는 저번에 이어서
KakaoTalkTheme.css를 한번 뜯어보도록 하겠습니다.

iOS_Sample_Theme_220405 > apeach.ktheme 폴더 내로 들어가면 이렇게 두 가지 파일이 있을 것입니다.
저번에는 위의 이미지 폴더를 뜯어봤기 때문에
오늘은 아래의 KakaoTalkTheme.css 파일을 한번 구석구석 뜯어보겠습니다!

첫 번째 글에서 말씀드린 것처럼 KakaoTalkTheme.css 는 반드시 메모장으로 열어주셔야 합니다.
워드패드로 여시면 오류가 생깁니다.

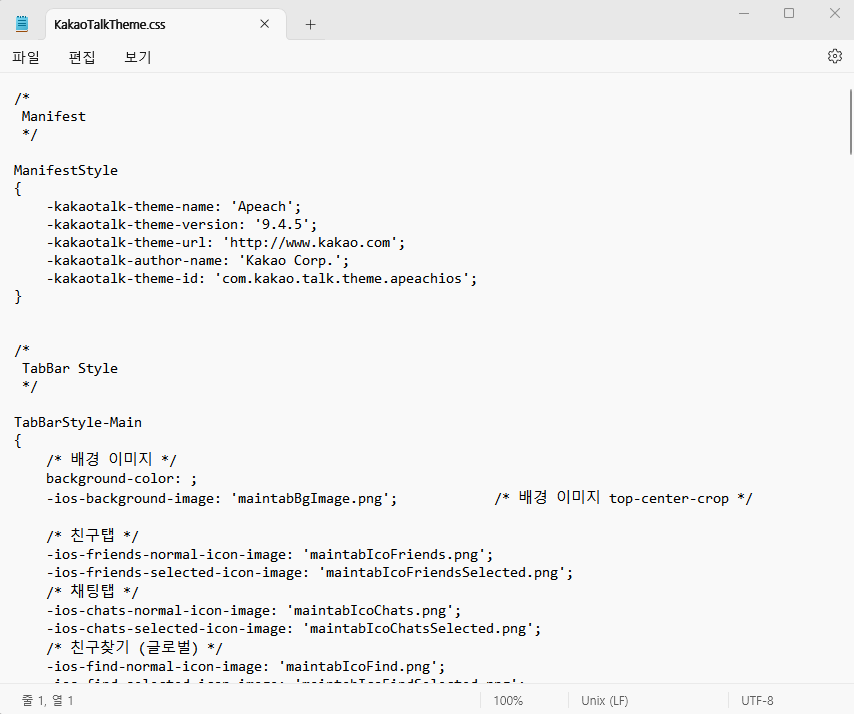
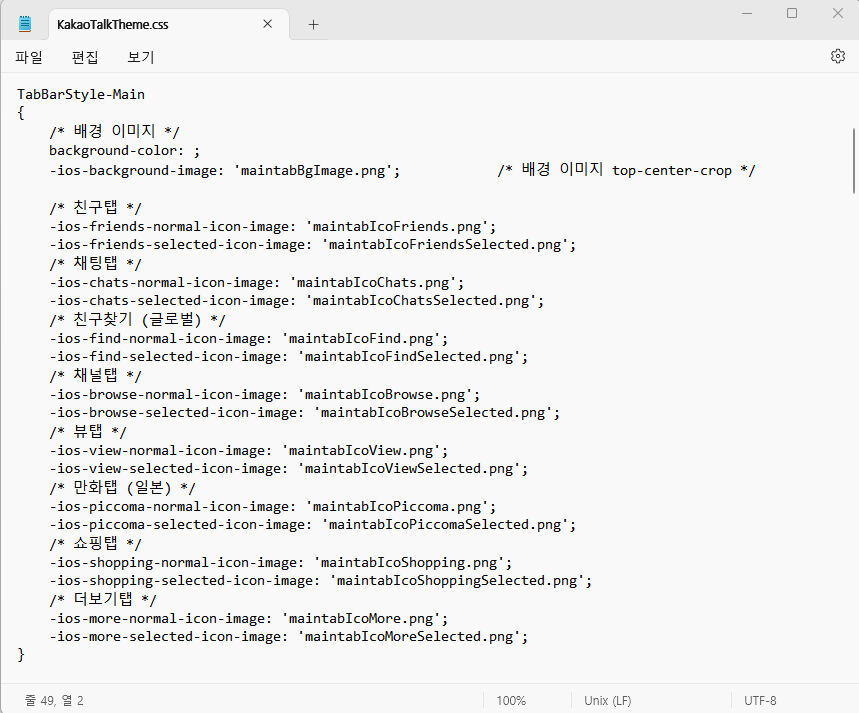
여시면 내용이 상당히 긴데요,
걱정하지 마시고 천천히 뜯어보겠습니다.
1. MainfestStyle

우선 윗부분입니다.
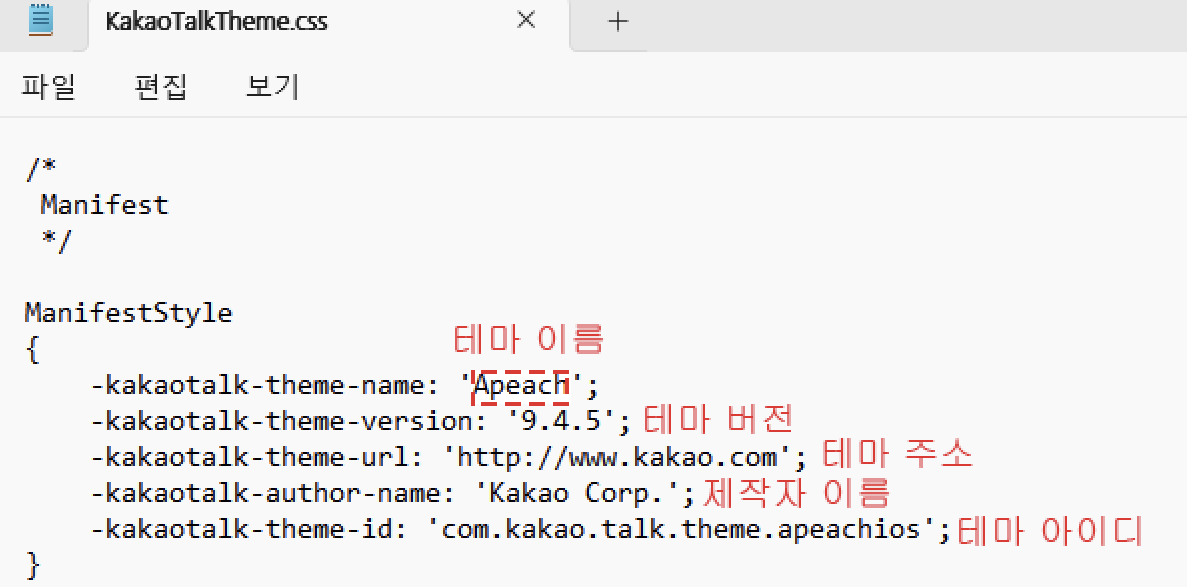
여기서 앞으로도 꼭 주의하실 점이 있습니다.
바로 절대 ' ' 들은 건들면 안 됩니다.
' 와 ' 사이에 있는 영어 단어만 수정하셔야 합니다.
순서대로 테마 이름과 테마 버전, 테마 주소와 제작자 이름, 테마 아이디를 적는 곳입니다.
위에서 말씀드린 것처럼 ' ' 사이에 있는 단어만 고치셔야 합니다.
다른 건 다 편한 대로 작성해 주시면 되시지만 테마 아이디는 만드시는 카톡 테마마다 아이디를 꼭 다르게 적어주셔야 합니다.
똑같이 쓰시면 카톡 테마가 중복됩니다.
이제 아래부터는 색깔 코드만 바꾸시는 구간입니다.
2. TabBarStyle-Main


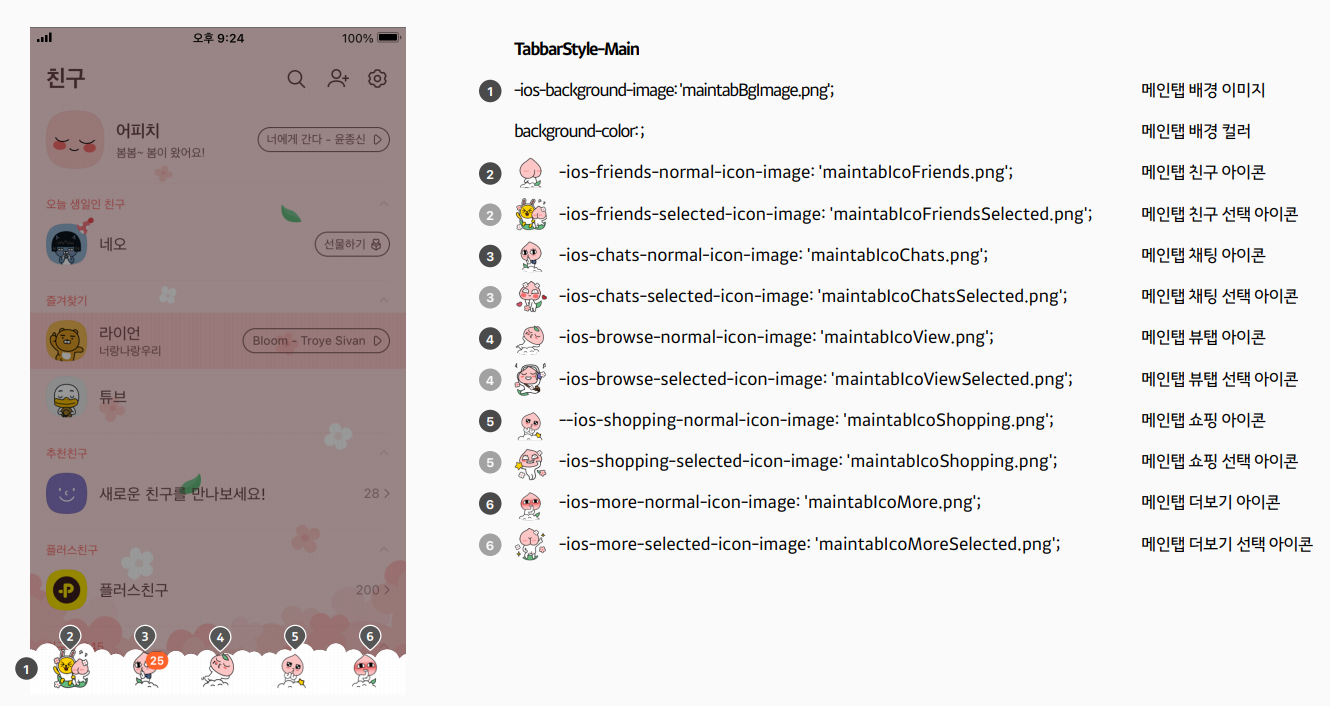
아래는 가이드라인 ppt의 캡처입니다.
둘이 비교해서 보시면 메인탭의 아이콘과 메인탭의 배경 이미지, 배경 컬러를 지정하고 있는 부분이라는 것을 알 수 있습니다.
여기서 저희가 KakaoTalkTheme.css에서 바꿀 것은 단 한 가지입니다.

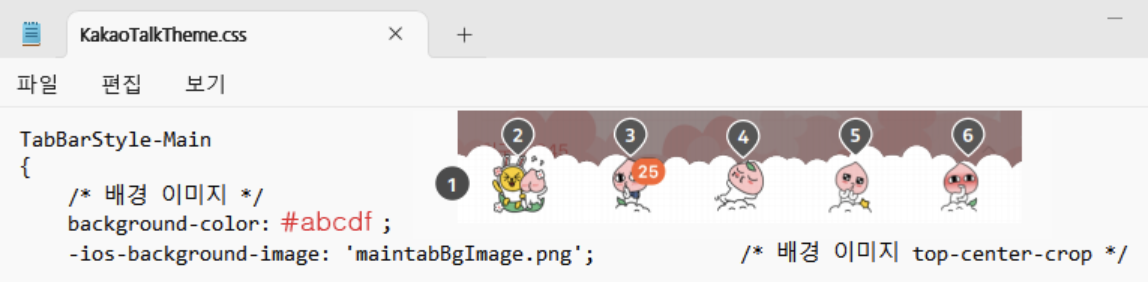
background-color 옆에 메인탭 배경의 색깔 코드를 입력하실 수 있습니다.
지금은 제가 임시로 #abcdf라고 적어놓았지만 원하시는 색깔 코드로 하시면 됩니다.
하지만 background-color는 원하지 않으시면 입력하지 않으셔도 무방합니다.
background-color를 제외한 모든 부분은 반드시 색깔 코드를 입력하셔야 합니다.
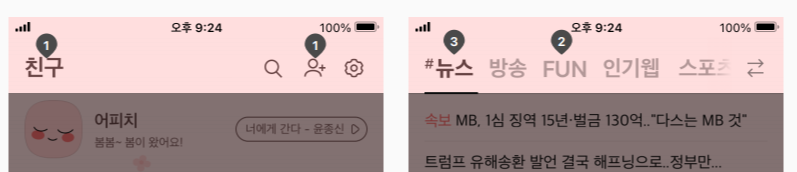
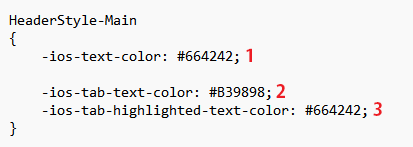
3. HeaderStyle-Main


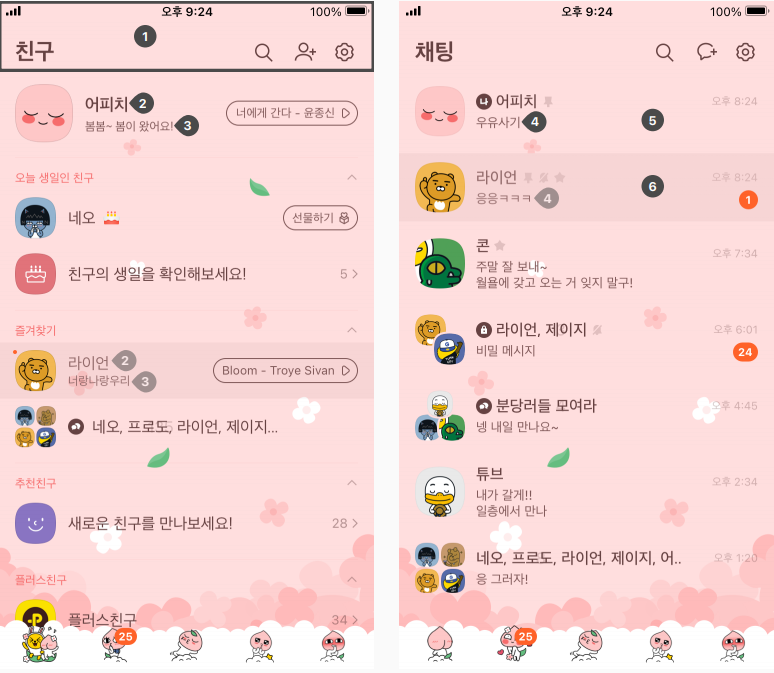
순서대로 ios-text-color는 위의 카카오톡 첫 화면 제일 윗부분의 글자 색깔입니다.
ios-tab-text-color는 탭 윗부분의 메뉴를 선택하지 않았을때의 글자 색깔입니다.
ios-tab-highlighted-text-color는 탭 윗 부분의 메뉴를 선택했을 때의 글자 색깔입니다.
글자 색깔을 반드시 입력해주셔야 합니다.
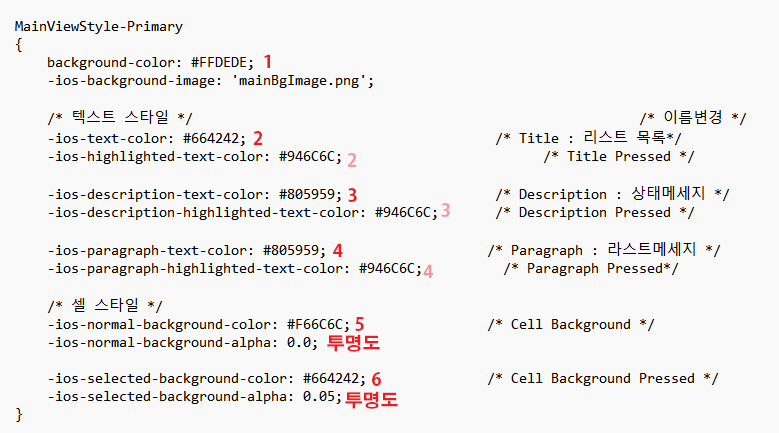
4. MainViewStyle-Primary


위의 이미지 사진과 숫자를 비교해 보시면 어디가 어느 부분 색깔인지 아실 수 있습니다.
background-color는 지정하지 않으셔도 무방합니다.
5번과 6번은 대화창의 색깔인데 5번은 그 대화창을 선택하지 않았을 때,
6번은 그 대화창을 선택했을 때의 색깔입니다.
또한 밑의 숫자는 해당 색깔의 투명도인데, 0과 1 사이의 수로 지정하실 수 있습니다.
0이면 색깔이 전혀 투명하지 않은 것이고, 1이면 색이 없이 정말 투명한 것입니다.
5. MainViewStyle-Secondary


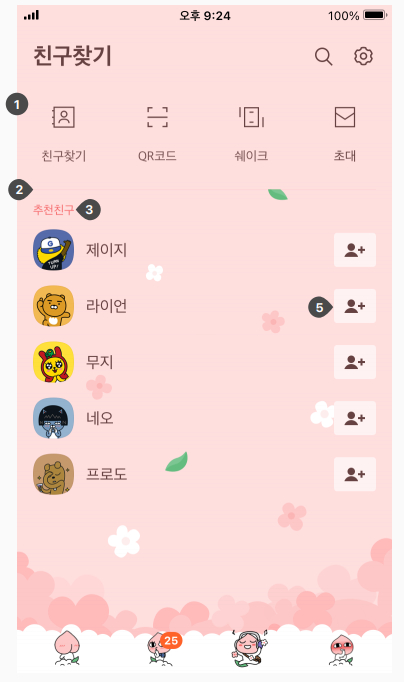
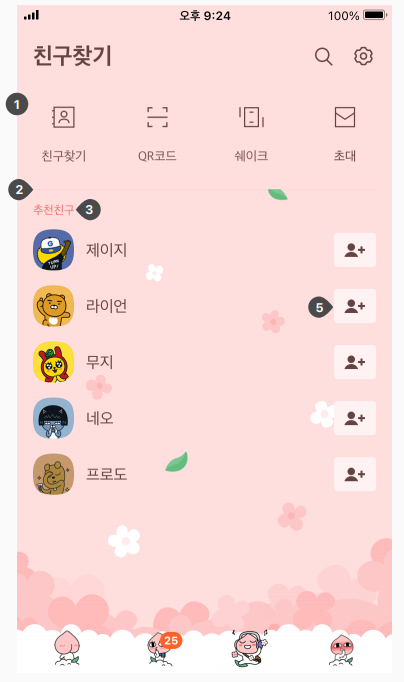
MainVieStyle-Secondary는 위 이미지에서 1번의 색깔을 지정하는 곳입니다.
background-color 이므로 지정하지 않으셔도 무방합니다.
6. SectionTitleStyle-Main


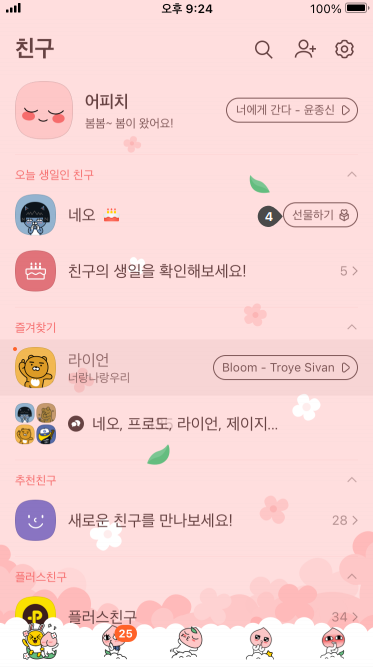
5번과 마찬가지 화면에서 색깔입니다.
칸을 나누는 선의 색깔과 아래 메뉴 글자의 색깔을 지정하는 곳입니다.
마찬가지로 투명도를 조정하실 수 있습니다.
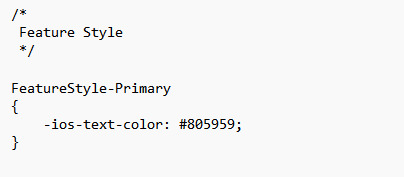
7. Feather Style


4번 서비스 버튼의 색깔을 바꾸는 곳입니다.
친구 화면에서 친구 이름옆의 서비스 버튼 글자의 색깔을 지정하실 수 있습니다.
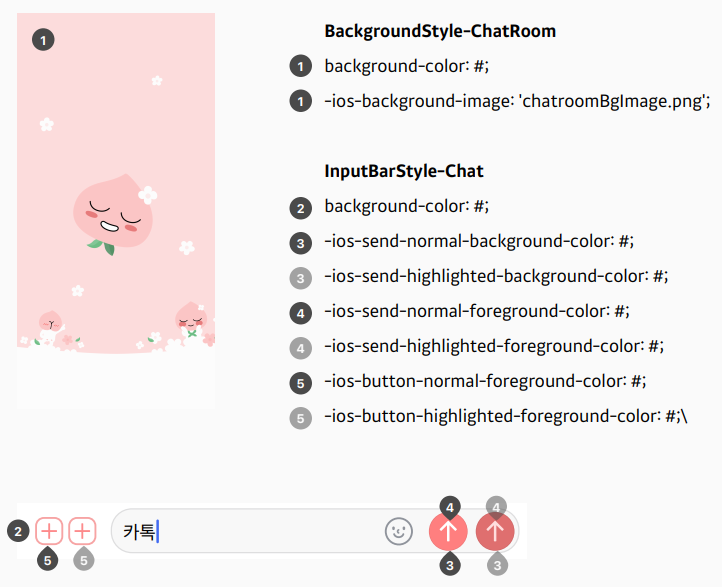
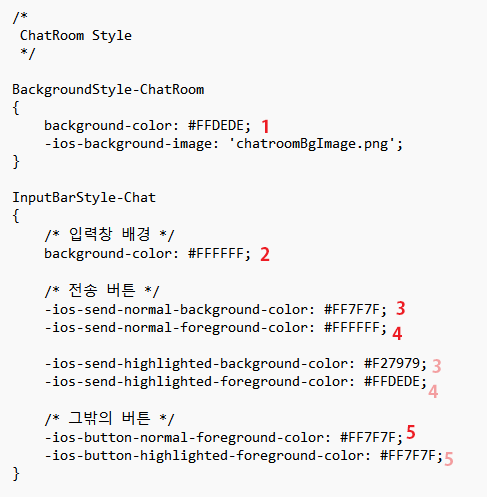
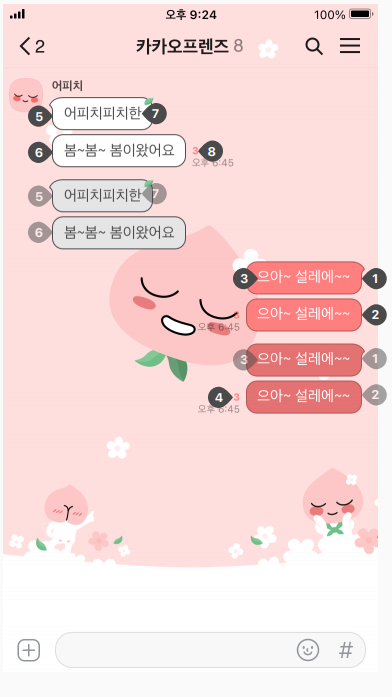
8. ChatRoom Style


이 부분은 이제 채팅방 내에서 각종 색깔 코드를 지정하는 곳입니다.
위에서 누누이 말씀드린 것처럼 background-color 부분은 색깔 코드를 입력하셔도 되고 입력하지 않으셔도 됩니다.
아래의 다른 부분들은 반드시 입력하셔야 하는데
3번과 4번 부분이 헷갈리니 눈을 크게 뜨고 잘 보셔야 합니다.
3번은 버튼의 화살표를 제외한 부분, 즉 동그란 바탕 부분의 색깔 코드이고
4번이 화살표 그 자체의 색깔 코드입니다.
반투명 회색깔의 3,4번은 각각 버튼을 눌렀을 때의 색깔입니다.
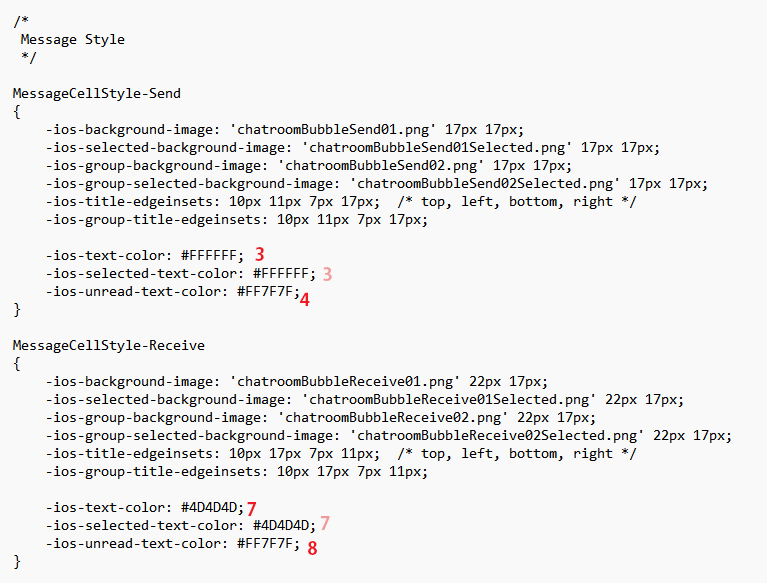
9. Message Style


보내고 받는 메시지의 글자 색깔을 지정하는 부분입니다.
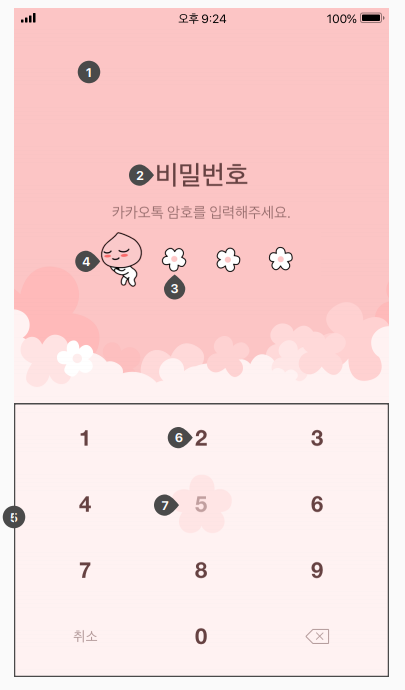
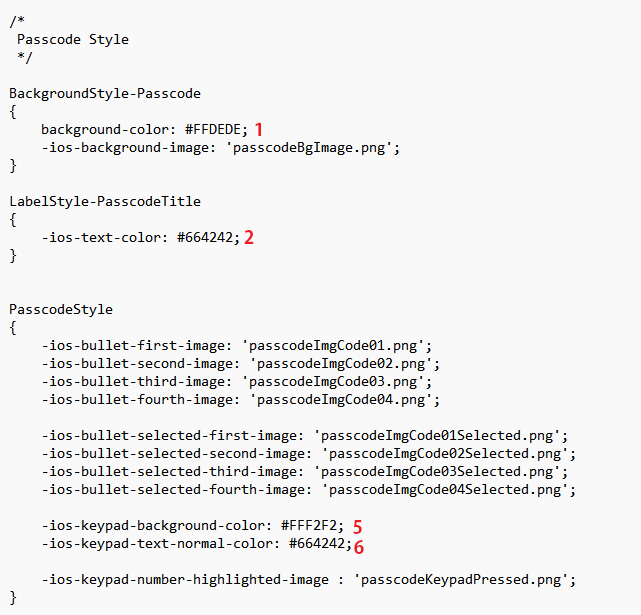
10. Passcode Style


비밀번호 입력창의 색깔을 지정하는 곳입니다.
얼핏 보면 복잡해 보이지만 뜯어보면 4군데의 색깔만 지정하시면 됩니다.
4군데란 윗부분 비밀번호 입력판의 배경 색깔, 비밀번호라는 글씨의 색깔, 아래 입력판의 배경 색깔, 숫자 색깔입니다.
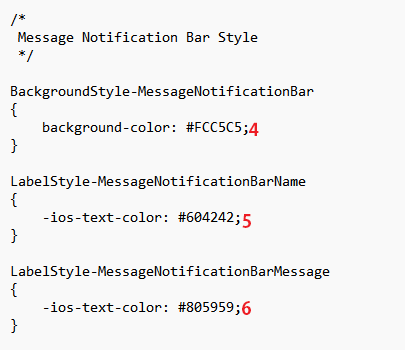
11. Message Notification Bar Style


알림 설정을 해놓았다는 전제하에 새 메시지가 왔을 때 색깔을 지정하는 곳입니다.
4번은 메시지의 배경 색깔을 지정하는 부분이고 5번과 6번은 메세지 글자의 색깔을 지정하는 부분입니다.
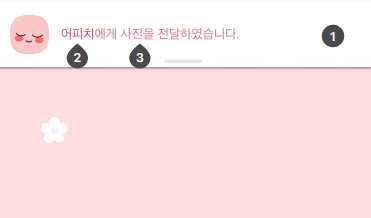
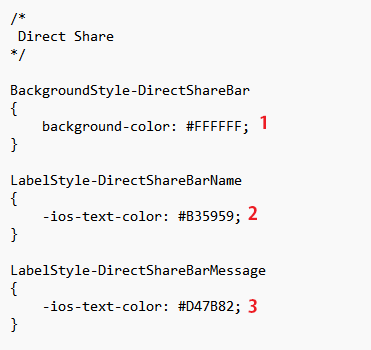
12. Direct Share


이곳도 알림 설정의 메시지 색깔을 지정하는 부분이긴 하지만 위에 것과 살짝 다릅니다.
말 그대로 뭔가를 전달했을 때 위에 뜨는 메시지칸의 배경과 글자의 색깔을 지정하는 부분입니다.
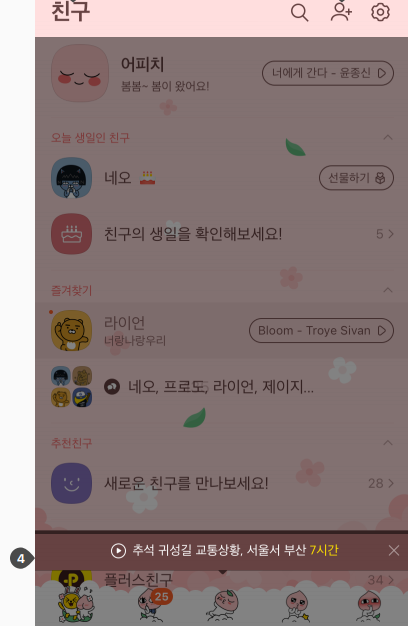
13. BottomBanner Style


드디어 마지막 부분입니다!
짝짝짝
말 그대로 아래쪽 광고나 속보가 뜨는 배너 칸의 색깔을 지정하는 곳입니다.
사진상에서는 4번에 해당하는 곳입니다.
가이드라인 ppt를 보시면 이 부분은 어두운 색깔로 지정하는 것이 좋다고 나와있습니다.
이렇게 해서 iOS_Sample_Theme_220405 내의
Images 폴더와 KakaoTalkTheme.css 파일을 모두 뜯어보았습니다.
이제 남은 것은 실전뿐입니다.
다음에는 진짜 카카오톡 테마 만들기 실전으로 돌아오겠습니다!!
아이폰 카카오톡 테마 만들기 시리즈
2023.04.04 - [일상/IT] - [아이폰 카톡 테마 만들기 1] 준비하기
[아이폰 카톡 테마 만들기 1] 준비하기
안녕하세요 리뷰하는 d입니다! 이번에는 우여곡절 ios 카카오톡 테마 만들기를 도전해 봤습니다...! ㅎㅎㅎ 평소에 다른 분들이 만들어서 무료로 배포해 주는 것만 쓰다가 제가 직접 만들려니까
review-d.tistory.com
2023.04.05 - [일상/IT] - [아이폰 카톡 테마 만들기 2] 이미지 파일 분석하기
[아이폰 카톡 테마 만들기 2] 이미지 파일 분석하기
안녕하세요 리뷰하는 d입니다! 저번에 이어서 이번에는 iOS_Sample_Theme_220405 > apeach.ktheme > Images 폴더 내부에 있는 이미지들을 하나하나 뜯어보도록 하겠습니다! 1. 채팅방 배경과 말풍선 파일 분석
review-d.tistory.com
'일상 > IT' 카테고리의 다른 글
| [아이폰 카톡 테마 만들기 2] 이미지 파일 분석하기 (1) | 2023.04.05 |
|---|---|
| [아이폰 카톡 테마 만들기 1] 준비하기 (1) | 2023.04.04 |


댓글